上の画像がこのサイトのフッターです。
「Activello」のカスタマイズにフッターの設定がありますが、この欄に何かを入力してコピーライト©(自分のサイト名)にしたいと思っても入力した文字の後に「Proudly poweredby WordPress」と言う情報が表示されてしまいます。これを「Copyright©(自分のサイト名)All Right Reserved」に変更する方法を紹介したいと思います。
「Copyright©(自分のサイト名)All Right Reserved」に簡単に出来ますし、自分のホームページだ!!って感じが増々湧いてきて楽しくなりますよ。
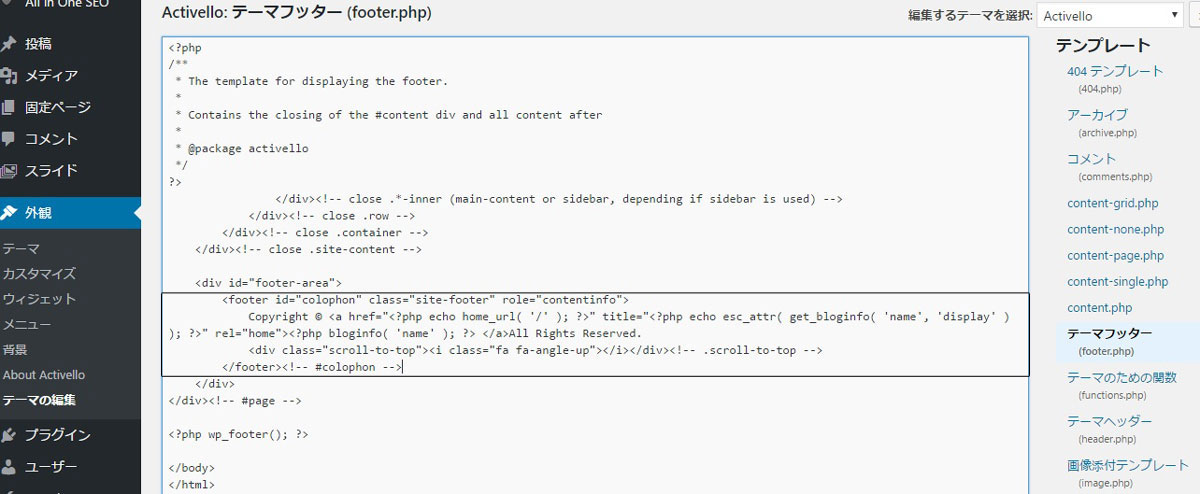
やり方は、「外観」→「テーマの編集」→「テーマフッター」に移動します。そしてこのページで紹介しているタグと、ご自身のタグと違う部分をこのページで紹介しているタグにそっくり取り換えてください。これだけです。

四角く囲った部分をこれと同じに変えてみてください。
<div id=”footer-area”>から</div>に囲まれた下のタグをそのままコピペして既存のタグと張り替えてください。
| <footer id=”colophon” class=”site-footer” role=”contentinfo”> Copyright © <a href=”<?php echo home_url( ‘/’ ); ?>” title=”<?php echo esc_attr( get_bloginfo( ‘name’, ‘display’ ) ); ?>” rel=”home”><?php bloginfo( ‘name’ ); ?> </a>All Rights Reserved. <div class=”scroll-to-top”><i class=”fa fa-angle-up”></i></div><!– .scroll-to-top –> </footer><!– #colophon –> |
これで「Copyright©(自分のサイト名)All Right Reserved」で著作権保護のブログが完成しました。
上記で文字化けしてしまった方は、上記文字をメイリオ等、ご自身がお使いのフォントに変更してみてください。
これでますます自分のサイトが好きになりますよ。ここまで出来上がりましたから、後は記事の投稿をしてみましょう。初めはご自身の好きな事からでも良いと思いますし、人の為になる事を投稿しても良いと思います。投稿自体もいつでも変更できますし、更新も追加も出来ますから、難しく考えずにやって行きましょう。
